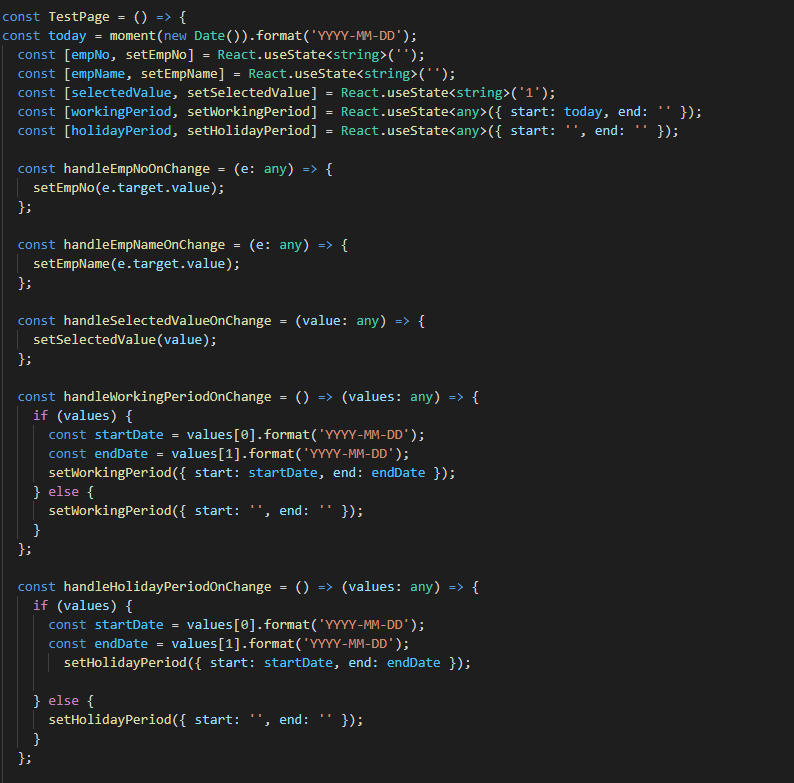
핸들러와 관리해야 할 상태 값이 많아질수록 반복적인 코드들로 핸들러와 관리해야 할 상태 값이 많아지면 반복되는 코드들이 자리를 차지하게 된다. 컴포넌트를 5개 썼을 뿐인데도 벌써 코드가 저만큼이다. 비효율적인 작업을 하고 있다는 생각이 들어서 공통되는 부분을 하나로 묶기로 했다. 처음엔 useState와 핸들러를 하나만 사용하는 방식을 이용했는데 최적화를 생각하다 보니 이것도 좋은 방법이 아니었다. 그래서 커스텀 훅을 만들었다. useInput.tsx const useInput = (initValue: any) => { const [value, setValue] = React.useState(initValue); const onChange = (e: any) => { setValue(e.target.va..