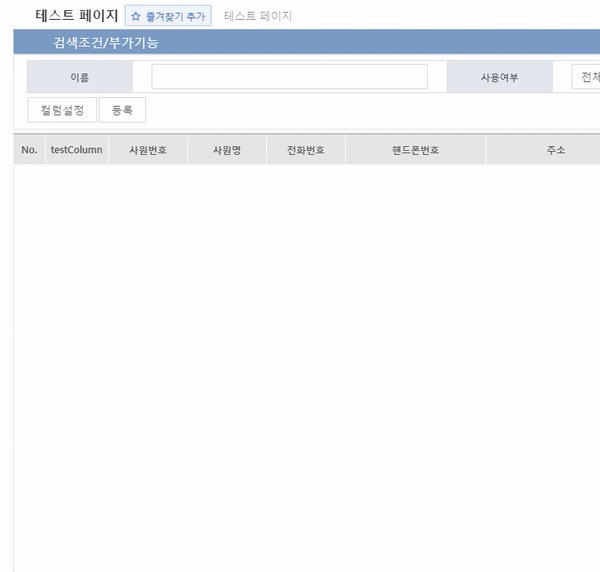
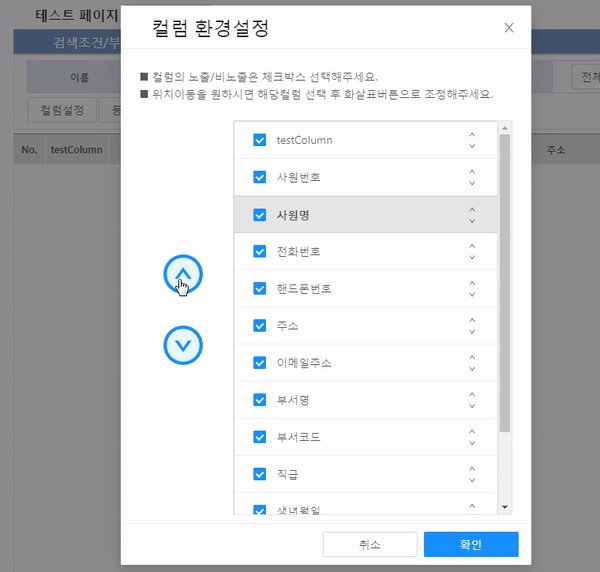
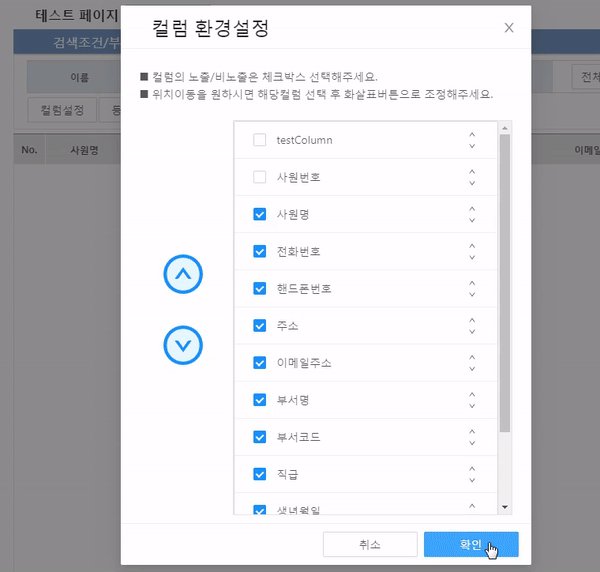
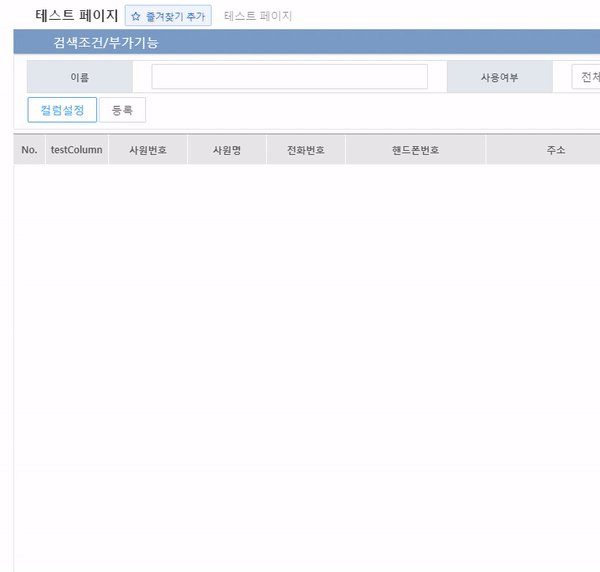
tost ui grid의 컬럼을 설정하는 팝업을 만들었다. 주요 기능으로는 두 가지가 있다. 체크 박스로 노출/비노출 설정 왼쪽 화살표 아이콘으로 컬럼의 순서를 조정 화살표 아이콘 클릭 시의 알고리즘을 간략하게 설명하자면 이렇다. 클릭한 게 ▲인지 ▼인지(isUpIcon) 판단 └ ▲클릭 시 조정하려는 컬럼이 맨 윗 컬럼이면 : ▲아이콘 스타일을 회색으로 변경(▲을 disabled처리) 맨 윗 컬럼이 아니면 : 바로 윗 컬럼과 위치를 바꿈(순서 변경) (※ ▼일 때는 반대로 진행) SortColumnPopup.tsx import React from 'react'; interface IColumn { colIdx: number; //컬럼순서 name: string; //컬럼명(키값으로 사용) header:..