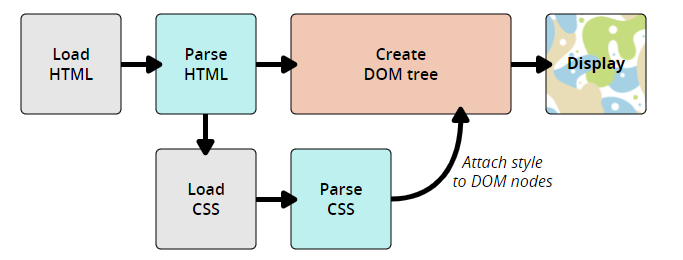
브라우저 렌더링 과정 1. 브라우저가 HTML을 로드 2. HTML 문서를 파싱 -> 트리구조의 DOM노드 생성 2. CSS파일로 CSSOM 트리 생성 3. DOM + CSSOM => 렌더 트리 생성 4. 뷰포트에서 위치 결정(레이아웃) 5. 화면에 표시(페인팅) 리플로우: 렌더링 중 4의 과정을 다시 수행. (position, width, height, padding, margin, border, ...) 리페인팅: 5번 페인팅 과정을 다시 수행. 레이아웃에 영향을 미치지 않는 작업은 바로 리페인팅됨 (color, background, ...) script태그를 body 최하단에 사용하는 이유 브라우저는 위에서 본 순서대로 렌더링을 수행하기 때문에 HTML중간에 script태그를 만나면 HTML파싱을 ..